ソフトウェア〜ズ ホームページ タグ (其の三)
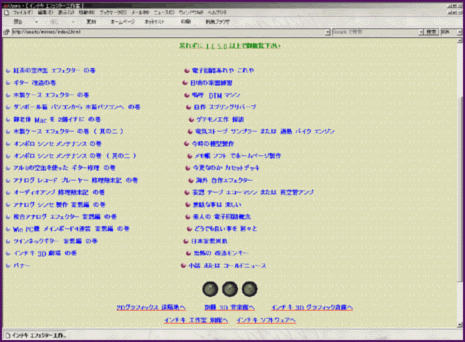
こじんまりと纏まった チマチマ した レイアウトのページ があまり好きではなかったが、大手 検索サイトを
いろいろな画面表示や ブラウザ で試すと、ちゃんと表示してくれて その完成度に今更ながら驚かされる。
勿論、表示スピードも速く フォント の大きさを変えても レイアウト も崩れず、ほぼ同じに再現される。
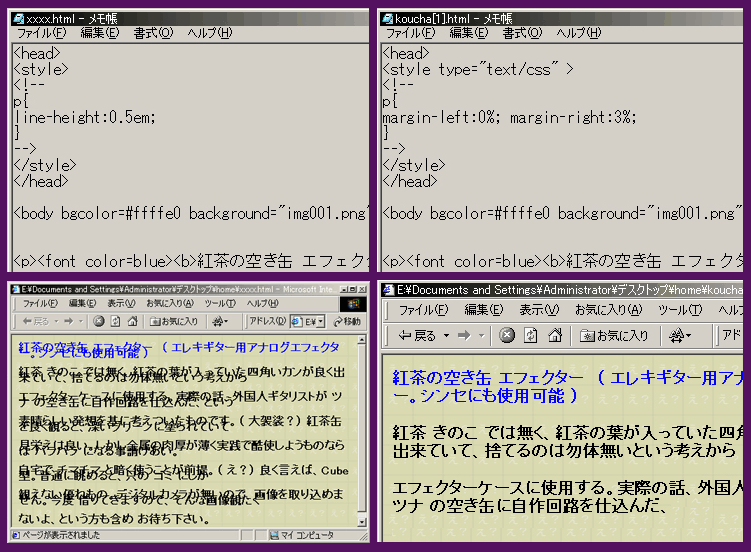
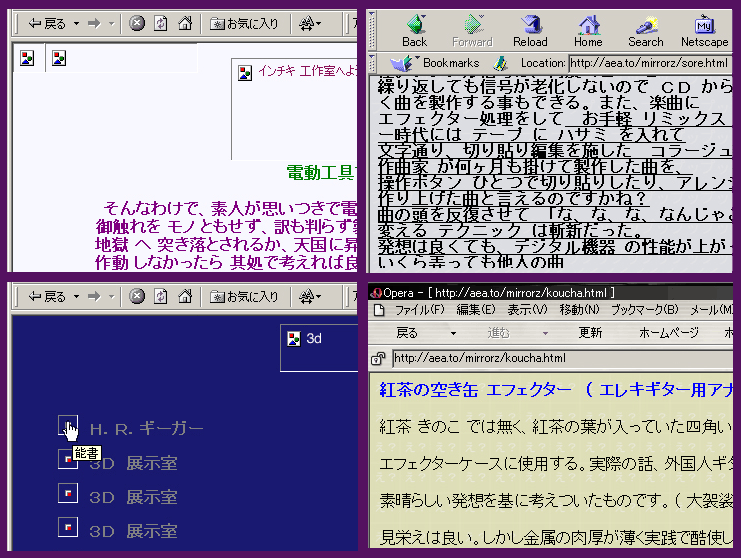
ところが、このページを 800×600 から 1280×1024 の画面に切り替えたり、Netscape 4.79 から
7.1、Opera 6.04、Explorer 5 から 6 で試したら、表示が ハチャメチャ。タグの打ち間違いや
ブラウザの相性、バグが原因とは思うが Netscape 4.79 では全滅。特に Netscape 4.79 と
Explorer 5 の両方に合わせようとすると、水と油の様に混ざり合ってくれない。タグ打ちを小細工すると途端に
レイアウト が乱れる。テーブル や CSS で完全武装してしまうと、タグが撥ねられたり中途半端に反応して
あやふやな表示をして尚且つ、重くなる。Opera に合わせて製作すると Explorer で変な エラー を
起こしたりと散々梃子摺らせて頂いたので、有名どころの ページのソース を拝見しようとしても ソース が
見えないように工夫してある。しかし、考え方を変えれば エラー表示 を起こさないで、中途半端に体裁を整えてくれる
ブラウザ よりも、頑なに我が道を往く 頑固なブラウザ のほうが、タグの打ち甲斐があるというもの。 (えっ?)
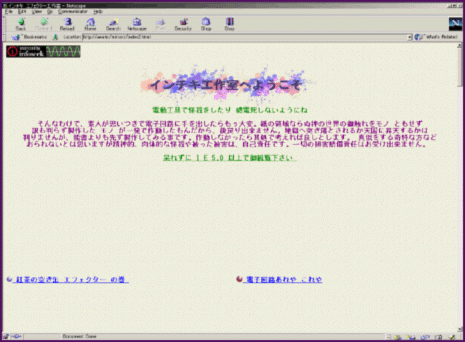
また、点滅したり動いたりする画像が煩わしいので、ブラウザ の アニメーション機能 を オフ にしているのは判るが、
軽く表示できるように背景画像や タイトル画像 を表示しない設定にしている方が、居られるとは思わなかった。
画像を表示させないと、背景と文字色の見易い設定、タイトル属性 の alt 設定 を、きちんとやらなければならない。
眼の不自由な方は、alt の設定文字を パソコン が音声で読み上げるのを聴きながら ブラウジング されているし、
Lynx という画像を表示させない テキスト だけの ブラウザ もあるので、alt は非常に重要なのだそうな。
<img src="ta.gif" width=751 height=552 alt="tag">
画面を観て内容を読んでいるのが当たり前、画像を表示するのは常識、などと考えていると観覧している方を
無視しているのと変わらないし、Explorer の お気に入り を左端に表示させていたり ブラウザ ウィンドウ を
狭くして観覧されている方も居られるので、横長の レイアウト は道理に合わない。 と、考えていたら
「その前に コンテンツ の内容を充実させるほうが先です」 の記述あり。 嗚呼。
この ページ は 世界一 つまらない、野良犬 妄想放浪記?、 年収O万円生活術 でも書けば?、困る似非 コラム
などの評判を頂いていますが、これからも宜しく御願いします。