
ソフトウェア〜ズ ホームページ タグ (其の四)
己のページを エンジン の ベンチマーク に掛けるように、わざと無茶なブラウジングをして不具合を確認していたが、
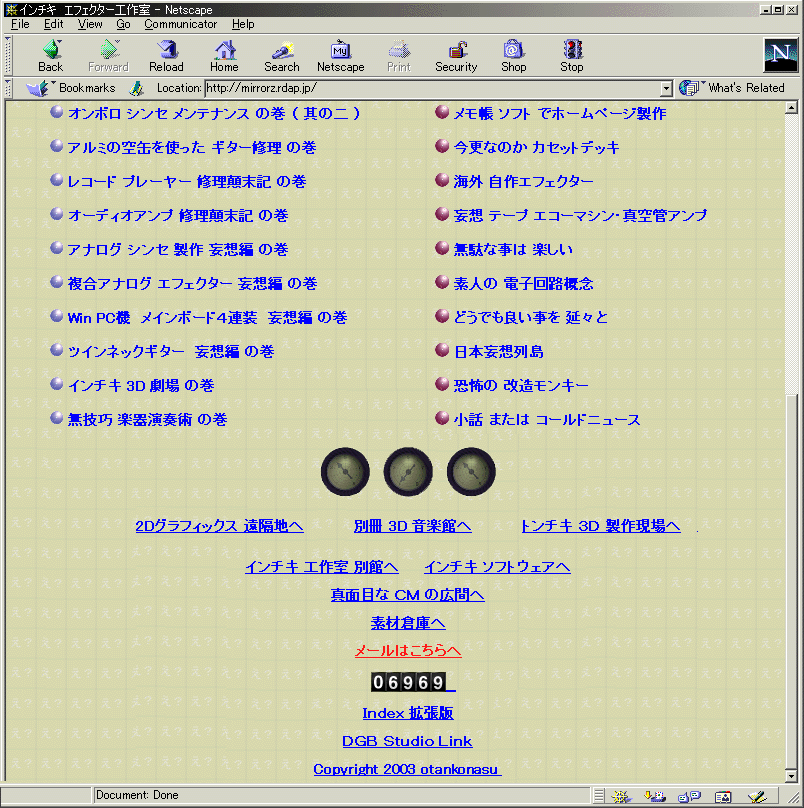
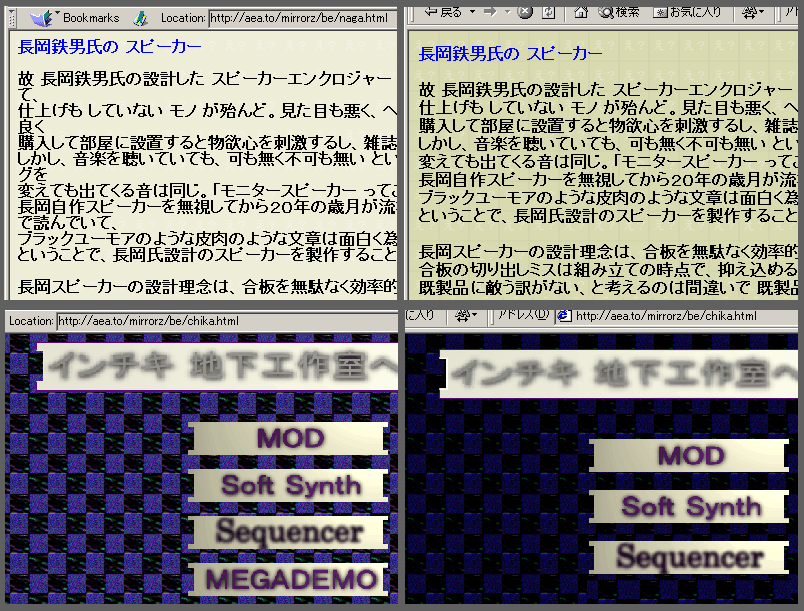
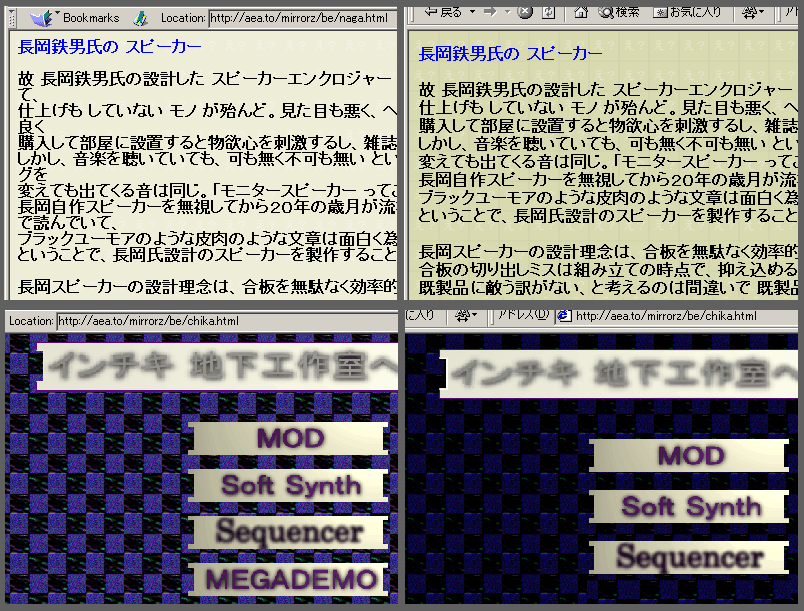
Netscape 4 だと、どうしても背景画像が Explorer のように再現されない。普通、背景画像は、png と jpeg の
筈なのに、つんつるてんの ソリッドカラー で表示されてしまう。仕方がないので、gif を背景に貼り付けたら、
png の色と合わない。画面を見ながら、Photoshop で カラーバランス、コントラスト調整をして、やっとこさ
似た色に合わせられたが、印刷や車の塗装の仕事をされている方に云わせると、色は合わないもの なのだそうな。
周りの色に左右されたり、光の加減で どうにでも変化してしまう厄介なもので、何年も乗っていて色焼けした車の
ボディを、色を合わせながら補修するのは素人には不可能。DTP の作業をしていても 拡大レンズ で細かく
確認しながらの重労働。パソコンモニター の色彩も完璧なものではないので、背景画像は程々に合わせたが、
同じ観覧機能をもっている ブラウザ なのに、何故こんなにも仕様が違うものなのか。基本的な テキストリンク の
下線 が ブラウザ によっては表示しなかったり、後に続く文字にまで伸びていたりと、ちゃんと表示させるのに
タグ を追加したり変更したりと、したり廃ると テンテコマイ。68k Mac で観覧すると、どうやっても リンクの下線 を
表示しない。リンクフォントの色 を変えてもみたが、判りにくいので下線表示の < u > < span >タグ を打ち込んでも
表示しなかった。Mac は元々、リンクアンダーライン を表示しない、または、OS のバージョン や ブラウザの仕様 で
表示したりもするそうな。 流石、したり顔 Mac 一味違う。また、Explorer で表示するから大丈夫だろうと高を括って
いたら、タグ の順番がひとつ違うだけで、Opera で観ると背景と文字が 保護色 になって全く表示されなかった。
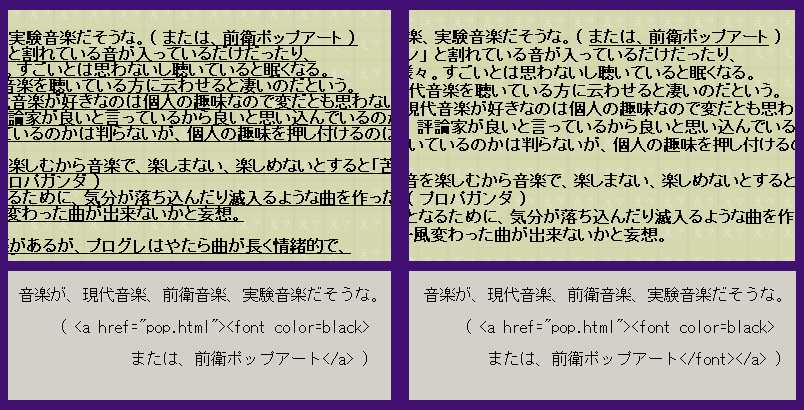
< font color=grey >< b > MOD の世界 < font color=white >< /p >
< font color=grey >< b > MOD の世界 < /p >< font color=white >
また、メモ帳 で文字を打ち込みながら、横に伸びた タグ が見辛いからと不用意に改行すると、途端に アンダーライン
の欠片のような線が表示される時もある。
それにしても、正確無比な デジタル計算機 のパソコンも、いい加減で あやふやな ソフトウェア のおかげで、
ブツクサ文句を云いながら演算 しているのでしょうかね? ハードウェア でさえ、バグ の有る完璧とは程遠い
機械なのに、それに輪を掛けて いい加減なソフトウェア が、エラー を起こしながら 己自身 で リカバリー しながら、
光のスピードに近い速さで バグ(虫) をなぎ倒しながら、無理矢理 集積回路の中を突き進んでいるのでしょうかね?
「パソコン なんて デカイ顔 してるけど、あんなものは電卓に モニター と マウス が くっ付いているだけだろ、
大した事ない」 と、云っていた方が居られたが、言い得て妙です。
電卓なら純粋に計算しているだけだが、パソコンの CPU は、電卓以上の スピード と複雑な演算、制御をしている
筈なのに、とある 大手 中央処理装置 製造会社 で作られた CPU を使って、加減乗除 実験をした結果、
バグ てんこ盛りだったそうな。いい加減な バグだらけ人間 が作った製品なのだから、完璧を求めるのは筋違い。
潔癖症の方は 精神(ピー)、一歩手前。世の中に、完全で真っ直ぐなものは無い。だとしても コンピューター、
ネットワーク業界は、余りにも好き勝手な事を行っていらっしゃるようですね。たかが メール の設定をするにしても、
種類が同じなのに設定内容が バラバラ で統一されていないし、パソコンの マニュアル を読んでも説明になっていない。
また、マニュアル通り になっていない、表示しないからと悩んでいる方が偶に居られるが、バグ だらけ パソコン の
間違いだらけ マニュアル など読んでも、余計に混乱するので マニュアル ではなく参考程度に斜め読みして、あとは
だらけて作業するか、「当たって砕けろ」 ですかね。
つづく。



68k Mac エミュレーター

Power Mac Explorer 5.1